
WordPress(ワードプレス)ブログを始めた多くの方が、ワードプレスの文字色を変えるための簡単な方法がないか、ということを記事編集の中で疑問に思ったはずです。
WordPressのフォント色は、サイト全体もしくは記事の一部で簡単に変更することができます。また、難しそうなプログラミングの知識や、コードのスキルなどは一切必要ありません。
今回は、WordPressで入力する文字の色や背景色などを変えるための、誰でも可能な今年現在できる最新のいくつかのやり方を知りましょう。
本記事の内容
記事の文章やテキストの色を変えるための、最も簡単な4つの方法をそれぞれ解説していきます。
ブログ投稿の文字色を変更したい方には色々な目的があります。「背景の色を付けてはっきりと強調して目立たせたい」「文字の色を少し薄くして見やすくしたい」といった理由です。
サイトの印象を際立たせたいなら、濃い色にすべきです。また、目に優しく親しみのあるイメージにするなら、薄い色にすべきです。
どのような場合でも、自分のやりやすい方法かつ自分ができる方法で変更してみましょう。
方法別にジャンプ
WordPress文字色を変更する方法は、以下の4パターンあります。自分の好きな方法のリンクをクリックして、すぐにその部分へジャンプすることができます。
- 外観テーマカスタマイズでフォント色を変える:使っているWordPressテーマごとに異なるため一般的なやり方ではありません。
- クラシックエディターを使って文字の色を変える:ブロックエディターに切り替えた人は、クラシックエディター用のプラグインを使います。
- ブロックエディター(ビジュアル編集)で文字色を変更する:文字や語句一つ一つの一部分の編集に最適です。また段落やブロックごとの変更も可能です。
- HTMLやCSSコードを使ってテキストの色を変える:記事やサイト全体の文字色を変えられます。また、H2やH3などの見出しレベルでの変更に適しています。
1. 外観テーマカスタマイズでフォント色を変える
WordPressのデザインテーマを自分で選んだ人は、外観となるテーマを編集したことがあると思います。
テーマごとにその編集方法は異なります。しかし最良のWordPressテーマで紹介しているようなデザインテーマであれば、無料や有料に関わらず、CSSなどを触らずに変更ができます。この章ではAFFINGERでのカスタマイズを説明していますが、他のテーマでもほとんど共通しています。※もし項目が全く異なる場合は、別の章の方法もお試しください。
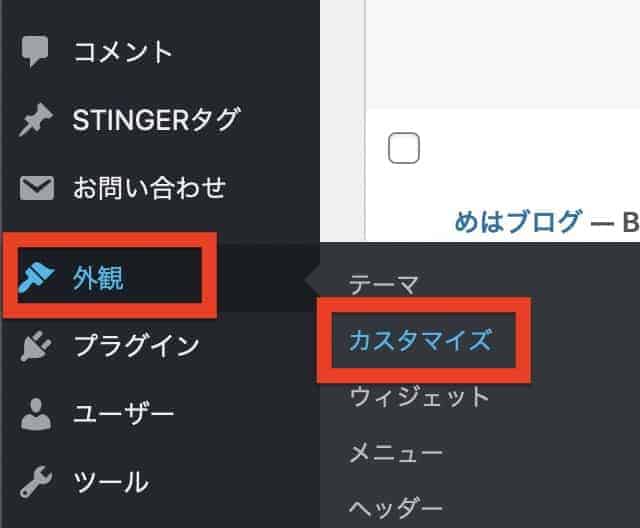
まずは、WordPress管理のダッシュボード画面の左のバーから、「外観」から「カスタマイズ」をクリックしてください。

すると、次の画面の真ん中あたりにある「各テキストとhタグ(見出し)」をクリックします。

続けて画面の一番下にある「テキスト色一括変更」から、記事内のテキストを変更しましょう。文字の色を変更したら、最後に公開ボタンを忘れずに押してください。これでテーマでのフォント色変更は完了です。
※テーマエディターで文字の背景色を変えたい場合は、記事タイトル、H2タグ〜H5タグ、などそれぞれの項目ごとに変更できます。
おすすめの文字色コード:推奨の文字色コードは「#333333」です。文字が適度に薄く、入力も簡単だからですね。
2. クラシックエディター用プラグインを使って文字の色を変える
旧来のWordPressエディターを使っている人は、そのままの編集画面で問題ありません。
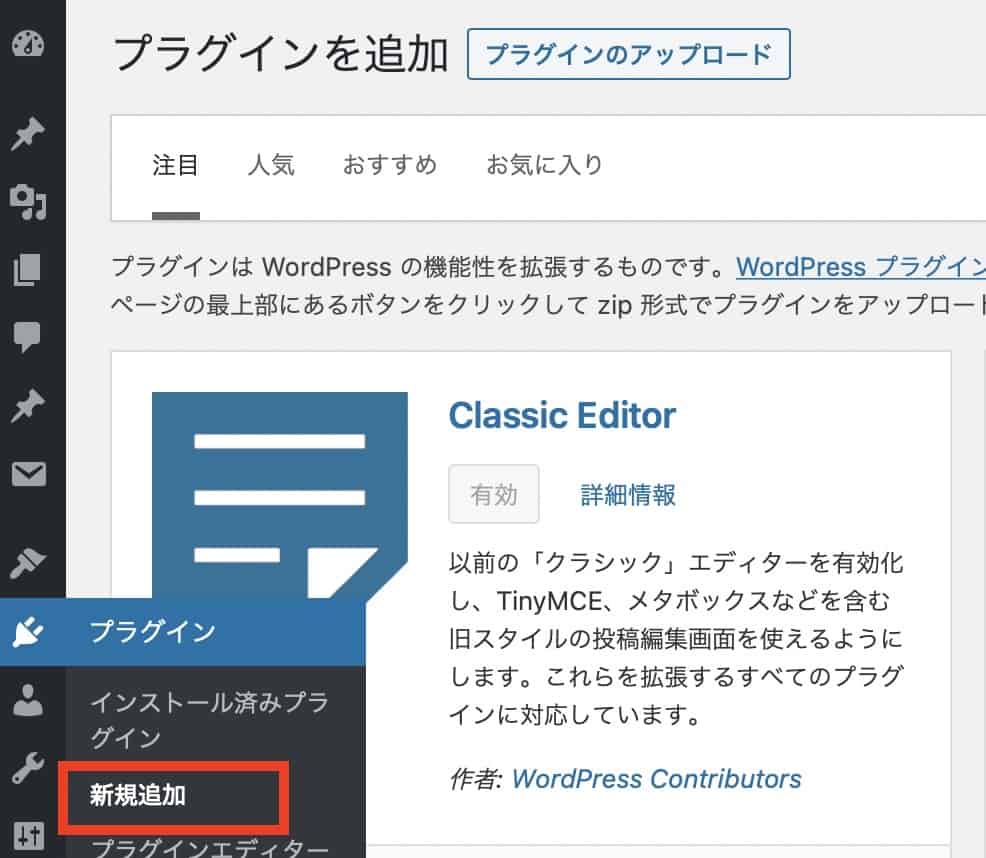
しかし、もしもブロックエディターに切り替えた後に、またクラシックエディターを使って編集したくなったという人は、文字装飾ができるAdvanced Editor toolsなどのプラグインを導入します。今回は、WordPress管理画面から、プラグインの「新規追加」を選択し、Classic Editorをインストールしましょう。

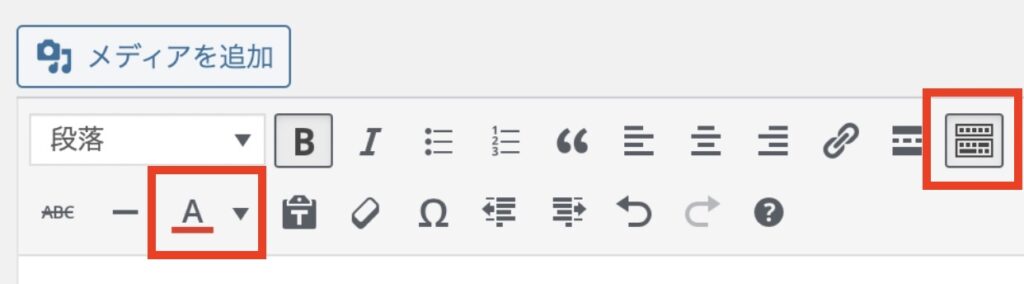
続いて早速クラシックエディターの編集画面を見てみましょう。以下のように、クラシックエディターのビジュアル編集モードにした後、右上のツールバーの切り替えをクリックし、下に「A」と書かれた文字色を変更するための囲みをクリックします。

この旧エディターツールを使えば、フォントの色やフォントのサイズまで、自由に切り替えることができます。
※ちなみにAFFINGERのクラシックエディターの場合、「A」と書かれたタブの代わりに「スタイル」というタブから「テキスト」を選択すれば変更することができます。
3. ブロックエディター(Gutenberg)で文字色を変更する
WordPressのブロック編集(Gutenberg)機能を使うことで、単語や語句、段落、ブロックごとなどの細かな一部の文字色の変更が可能です。また、最近WordPressブログを始めた人は標準でブロックエディターになっていますが、従来のクラシックエディターを使っていた人はアップデートが必要です。
まず大前提として、ブロックエディターを使った文字編集をするためには、既に記事を作成しているか、新しく投稿を作るかを行う必要があります。もしもテキストの色変更が不安な人は、仮で試しに固定ページなどを新規作成してデモ編集してみることをおすすめします。
まずは、編集用の記事を試しに一つ用意してみます。
ブロック全体の文字色を変更する
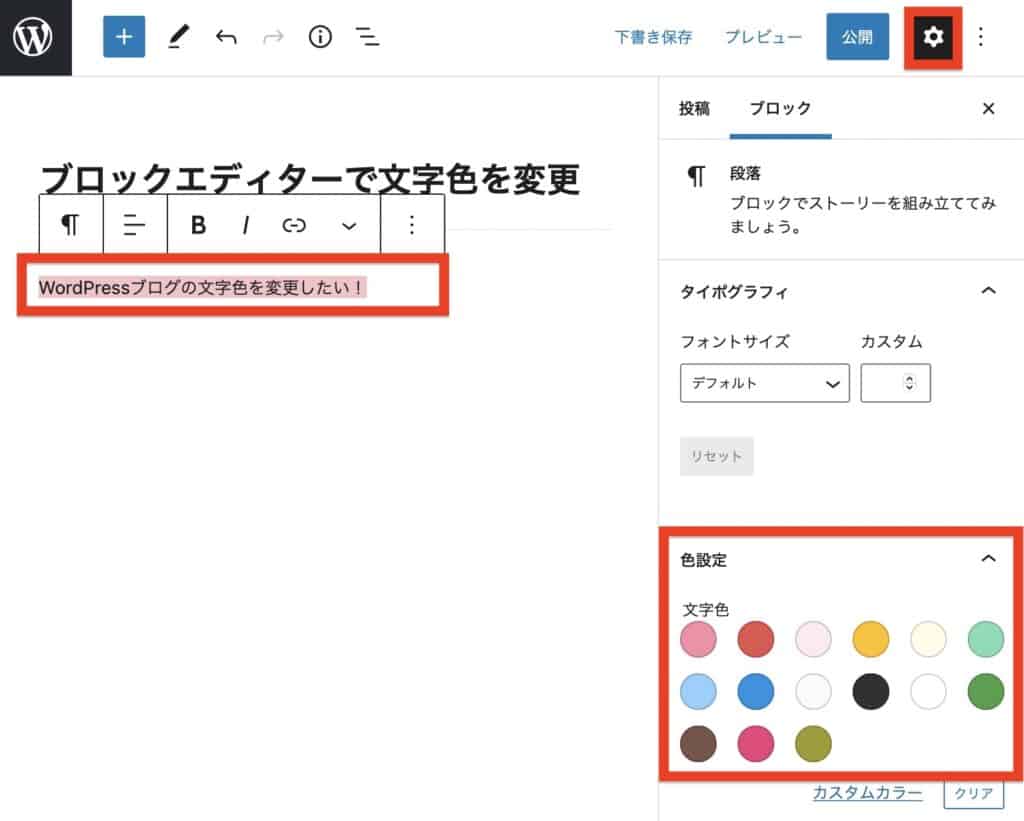
文字の色を変更する手順は、まずあるブロック(下図は段落)を選択したあと、右上の歯車マークをクリックし、下にある「色設定」から文字色を変えることができます。※タイポグラフィでフォントサイズの変更も可能です。

また、設定の「色設定」の下にある追加CSSクラスでも編集することが可能です。具体的なCSSの書き方については、第4章で後述しています。
ブロック全体で文字の背景色を変更する
ブロック編集画面内でテキスト背景の色を変更することもできます。

ブロック内の一部の文字色を変更する
文章内の個々の文字やフレーズの色を変えたい場合も、ビジュアル編集画面でできます。
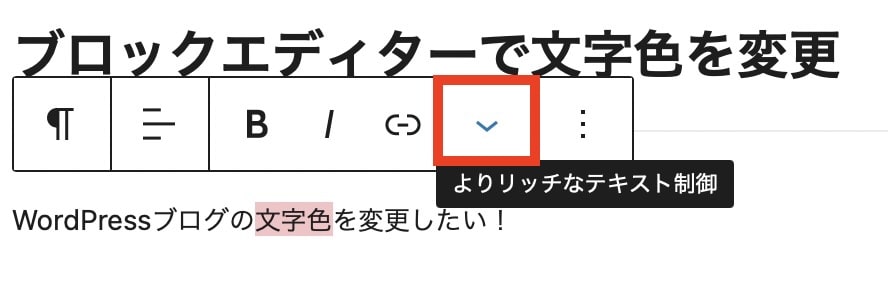
先程のブロック編集画面に戻り、変更したい語句を選択し、オプション内にある下矢印をクリックしましょう。(カーソルを合わせると「よりリッチなテキスト制御」と表示されます。)

するとプルダウンでいくつかメニューが表示されるので、その中から「文字色」を選択し、好きな色に変更しましょう。
段落のブロックだけでなく、見出しブロック、リストブロック、引用ブロックなど、概ねのブロック種類で同じように文字の色を切り替えることができます。
ここまでの方法は、WordPressブログをスマホで書く場合でも同様にできますよ。
使い方の注意:ブロックエディターでのテキスト色の変更は、記事の中の一部分の文字や文章を変えたい時に使います。もしもWordPressサイト全体や記事全てを変えたい場合は、「1. テーマカスタマイズ」か「4. HTMLやCSS」でフォント色を変更するようにしましょう。
4. HTMLやCSSコードを使ってテキストの色を変える
WordPressデザインテーマによっては、このHTMLコードとCSSコードを入力する方法が一番早く、間違いのない場合があります。
まずは、HTMLとCSSのどちらを使うべきかを比べてみましょう。
- HTMLで文字の色を変える:WordPressブログ記事内の編集画面で、それぞれの段落や文章ごとにHTMLコードを入力することで、1記事ごとに編集できる
- CSSで文字の色を変える:WordPressテーマの外観テーマカスタマイズを使ってCSSを追記することで、ブログ全体の段落ごとや見出しごとを一括で変更できる
1つの記事ごとに文字色を変えたい場合はHTML、ブログ全体の段落や見出しをまとめて変えたい場合はCSS、というように理解しましょう。実際にそれぞれの方法を見てみましょう。
HTMLで文字色を変更する
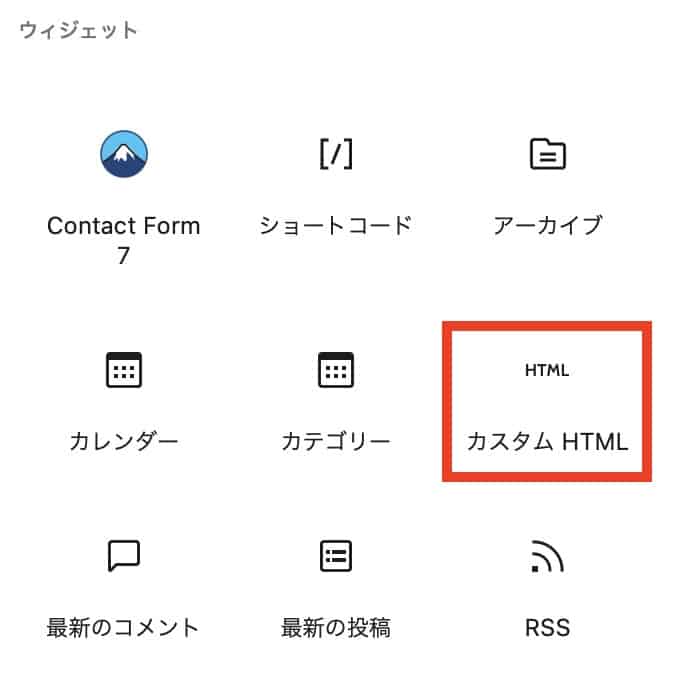
HTMLコードを記事編集画面で直接入力する場合は、ブロックエディターかクラシックのHTMLコードを使います。ブロックの場合、以下のようにカスタムHTMLブロックを使いましょう。

そこで入力するHTMLコードは以下のとおりです。
赤色の文字にしたい場合(コピペOK):以下の「red」内を色コードに変更します。見え方は「赤」というようになります。
<font color="red">赤</font>好きな文字にしたい場合(コピペOK):以下の「#4169e1」内を色コードに変更します。見え方は「ローヤルブルー」というようになります。
<span style="color: #4169e1;">ローヤルブルー</span>文字背景色を変えたい場合(コピペOK):以下の「yellow」内を色コードに変更します。見え方は「背景色」というようになります。
<span style="background-color:yellow;">背景色</span>CSSで文字色を変更する
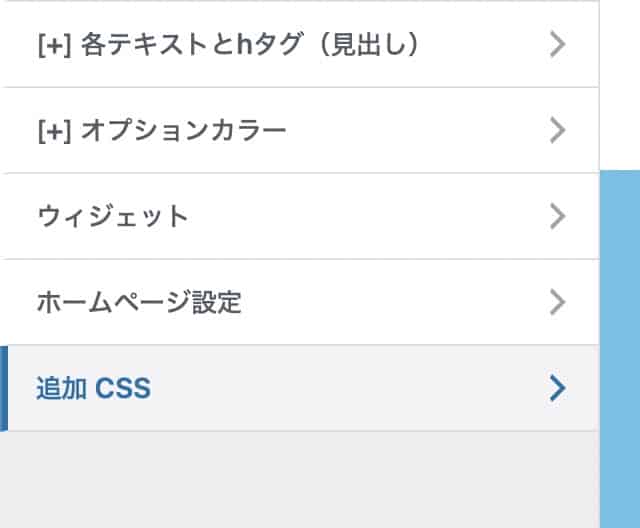
WordPressダッシュボード画面の「外観」から「カスタマイズ」を選択し、一番下にある「追加CSS」をクリックしてください。

そこで、CSSコードをいくつかのパターンごとに入力しましょう。
パターン1(コピペOK):WordPress全体のデフォルトの文字色を変更する場合、以下のように「p」タグを用います。これは、ブログ投稿とページのデフォルト文字色の全てに反映されることに注意してください。
p { color:#C0C0C0; }パターン2(コピペOK):見出しのみを変更する。以下のH2タグと色コードを書き換えて編集することが可能です。
h2 { color:#C0C0C0; }パターン3(コピペOK):文字背景色を変更する。以下のH2タグと色コードを書き換えて編集することが可能です。
h2 { background:#a9ceec; }CSS編集の注意点:外観のテーマエディターを使った編集方法もありますが、その場合はプラグインを使ったバックアップを取っておくことや、親テーマではなく子テーマで編集することなどに注意してください。基本的にはテーマエディターは触らずに、できるだけ追加CSSを使った編集を推奨します。
