
WordPress(ワードプレス)の固定ページとは何ですか?WordPressの固定ページの作り方や、表示方法や編集方法まで、複雑でよくわかりません。このような疑問をお持ちの方も多いと思います。
WordPressの固定ページは、投稿ページと使い分けて整理しておく必要があります。ブログ初心者にとっては少し分かりづらいかもしれませんが、ブログの基本なのですぐにマスターしておくようにしましょう。
本記事では、WordPress固定ページとは何かから、作り方や表示方法、使い方や編集方法まで、固定ページについてのすべてのガイドを今年現在での最新の情報で解説していきます。
WordPress固定ページとは?
WordPress(ワードプレス)固定ページとは、投稿ページと異なりそのページ単体で完結するページのことです。固定ページの役割は、記事投稿のような日々追加更新されるものと区別して、そのページを文字通り固定したページとしてホームページやブログ上に固定配置することです。
固定ページによく使われる情報としては、企業サイトでは会社概要ページ、ニュースリリース、利用規約、サイトマップページなどがあり、ブログサイトでは運営者情報、プライバシーポリシー、問い合わせページなどが該当します。使うシチュエーションとしては、「その企業HPやブログサイト独自の情報として、読者やユーザーに伝えるべき内容を書くときに使う」、というようにイメージしておきましょう。
固定ページと投稿ページの最大の違いは、カテゴリやページリンクなど記事同士の関連があるかどうかということです。固定ページには関連ページリンクやカテゴリなどの分類がなく、一方で投稿ページには関連記事や記事リンク、カテゴリやタグなどで記事同士がまとめられます。
また、固定ページは各ページを一覧で表示できたり、ページごとのデザインテンプレートを選択できたりする一方で、投稿ページではそれができません。
| 固定ページと投稿ページの比較 | 固定ページ | 投稿ページ |
|---|---|---|
| 目的 | 個々の独立したページを作る | 投稿記事を一覧で見る |
| 例 | 会社概要、問い合わせページ | 新着記事、人気記事、カテゴリ内記事 |
| できること | 各ページのデザインテンプレートの選択 | カテゴリ分類や記事同士での関連 |
また、固定ページはPHPでのコーディングはできず、HMTLコードでしか反映されないことに注意してください。
このように、使う目的やできることとできないことに着目して、固定ページと投稿ページを使い分けるようにしましょう。
WordPress固定ページの作り方と使い方
WordPressで固定ページを作る方法はとても簡単です。
まずはWordPress管理画面を開いて、左にあるサイドバーから「固定ページ」を選んで、その中の「新規追加」を選択しましょう。
すると、新規作成された固定ページを編集できる画面に移るので、タイトルと本文の内容を書けばそれだけで固定ページの作成は完了です。固定ページを書くのは、テキストスタイルでもHTMLコードでもどちらでも書くことができます。
続いて、固定ページのデザインテンプレートを使った編集方法と公開するまでの手順を見ていきましょう。
固定ページを編集する
固定ページには、そのページごとにデザインテンプレートを活用することができます。
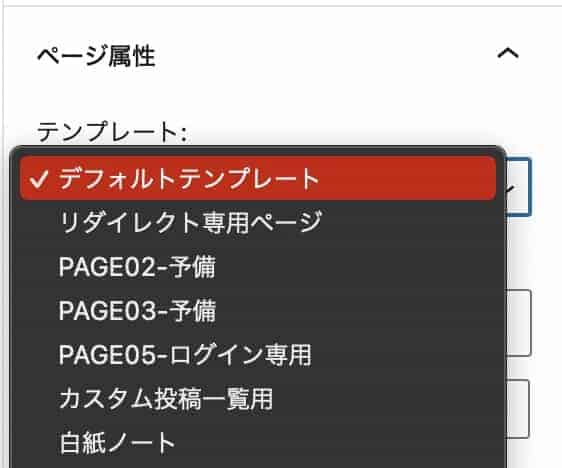
今新規作成した固定ページの中で、WordPress画面の右上にある歯車のマークを選択しましょう。そうすると、その中にある「ページ属性」という項目が固定ページのデザインテンプレート選択項目です。
この「ページ属性」の中にある「テンプレート」という項目から、プルダウンでデザインテンプレートが選択できるので、自分が好きなデザインテンプレートを選択しましょう。このデザインテンプレートは、自分がWordPressで導入しているテーマテンプレートによって代わるので、使えるデザインの種類は各WordPressによって違います。

各デザインテンプレートを選択すれば、そのテンプレートのデザインをベースとしてそれぞれの固定ページを表示することができます。例えば、リダイレクト専用のページやサイドバーのない白紙ページなど、使用用途によって通常の見え方から変更することが可能です。
テンプレートを適用させながら、WordPress右上にあるプレビュー表示ボタンで逐一プレビュー画面での見え方をチェックしながら見ていくようにしましょう。テンプレートを使った固定ページの作成ができたら、公開する方法を説明していきます。
固定ページを公開して表示する
固定ページを公開して、サイト上に表示する方法は、通常の投稿ページと同様です。
公開するまでは、固定ページは下書きになっている状態で、下書きを保存したりプレビュー画面で確認したりできます。
まずは、固定ページの編集が終わった状態で、WordPress右上にある「下書き」を保存してください。いきなり公開しようとして、更新に失敗して書いた記事に不具合が起きないようにするためです。
下書き保存が完了したら、公開する前に以下の項目を事前にチェックしておきましょう。
- パーマリンク設定(ページURL):固定ページの表示URL(スラッグ)になります。固定ページはSEOなどを意識する必要がないので、特に変更しなくても大丈夫ですが、どんなページであるか分かりやすい表記にしておくと良いでしょう。
- アイキャッチ画像:アイキャッチ画像も、記事一覧のように並べて表示するわけではないため、特段設定する必要はありません。
- インデックス登録設定(Index):個々は重要です。固定ページは検索エンジン上で表示させる必要のないものが多いです。インデックス登録とは、検索結果画面で表示してもらうための設定なので、nodindex
上記項目を確認して、「公開」をクリックしましょう。
WordPress固定ページの設定とカスタマイズ方法
WordPress固定ページを実際にWebサイトやブログ内に配置して使う方法と、表示する方法を説明していきます。
固定ページを配置して設定する
メニューで設定する方法
WordPress固定ページを実際に使うためには、メニューバーに固定ページを設定する必要があります。
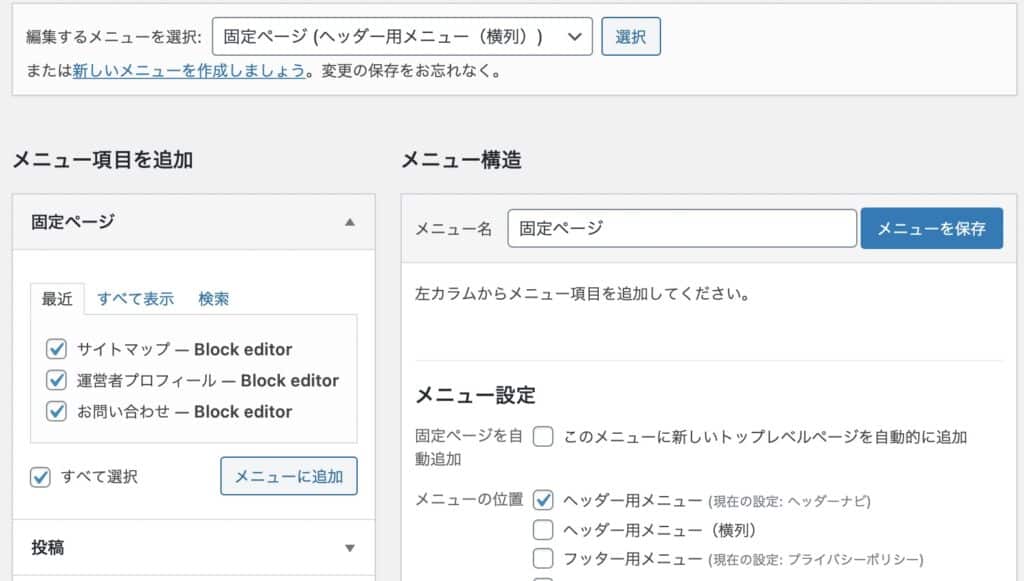
まず初めに、WordPress管理画面の「外観」から「メニュー」を選択します。その中で、「新しいメニューを作成しましょう」をクリックしましょう。メニュー名は「固定ページ」など適当なものを設定したら、右上にある「メニューを作成」をクリックして、固定ページ用のメニューを作成します。
すると、左側に事前に作成している場合には「固定ページ」の一覧が表示され、右側にメニューをサイトやブログ上のどこに配置するかを選択する画面が表示されます。左側にある固定ページの中から、固定ページとしてホームページ上に配置したいページを一つまたは複数ページ選び、右側にある固定ページの表示位置の項目から適切なメニューの位置を選択します。おすすめのメニュー位置は、「ヘッダー用メニュー」と「フッター用メニュー」のどちらかです。ちなみに当ブログでは、フッターに配置しています。

最後にメニューを保存を忘れずにクリックしたら、サイト上に固定ページを配置する設定は完了です。自分のWebサイトやブログを見に行って、表示の具合を確認してみましょう。
ウィジェットで設定する方法
ウィジェットで設定する方法もあります。基本的にはメニューとウィジェットはほとんど同じですが、メニューほど目立たせる必要がない場合には、ウィジェットで設定しましょう。
WordPress管理画面の「外観」から「ウィジェット」を選択すると、ヘッダーやフッター左右での表示やサイドバーでの表示などに設定することができます。右側に表示されているのが各ウィジェットの項目で、左側がそのウィジェットに対して適用する項目が表示されています。
この右側にあるウィジェットから自分が設定したいウィジェットエリアを決めて、そこに左側にある「固定ページ」をドラッグアンドドロップすることでウィジェットでの配置設定は完了です。こちらも表示を最後に目視で確認しておきましょう。
固定ページを親子関係にする
固定ページは、親と子の階層構造に設定することができます。例えば、企業概要の中に、会社概要や事業分野、役員の紹介など、記事とは異なりますが親子関係にしたほうが分かりやすいような情報です。
この方法には2パターンあり、1つは固定ページ編集画面で行う方法と、クイック編集を使う方法です。それぞれ見ていきましょう。
固定ページ編集画面で設定する方法は、前項の「ページ属性」の中にある「親ページ」という項目で行います。子をまとめるための親ページを指定して、「順序」という項目では、複数の子ページを追加する場合の順番を設定できます。
クイック編集のほうがより簡単です。固定ページの一覧画面から、編集したい投稿にカーソルを合わせると、編集の右に「クイック編集」というものが現れるので、クイック編集をクリックします。すると、親ページ選択項目が選べるようになるので、ここで親ページと小ページの並び順を同時に設定していきましょう。
固定ページをコピーして複製する
一度編集した固定ページをコピー流用して、別の固定ページを作るために複製したいですか?WordPress標準の機能では、固定ページや投稿記事を複製コピーする機能がありません。そこで、プラグインを使った複製機能をWordPressに追加実装することで、記事や固定ページを複製していきます。
使うプラグインは、Yoast Duplicate Postという記事複製用のプラグインです。このプラグインを使うと、投稿や記事を複製したり、複製した記事をそのまま下書きとして新しく作ることができたり、ある固定ページをテンプレートとして再利用するなども可能になります。
この他、WordPressでおすすめのプラグイン20選の記事でもこういった便利なプラグインを紹介しています。
固定ページを削除する
固定ページをどうしても削除したくなりましたか?削除する方法はとても簡単です。
固定ページ一覧の画面に行ったら、削除したい固定ページの記事を選んで、その固定ページの左側にあるチェックボックスにチェックを入れます。左上にある「一括操作」と表示されているプルダウンから「ゴミ箱に移動する」を選択して、適用をクリックしたらゴミ箱に削除できます。もう一つの方法として、先ほど説明したクイック編集の方法でもゴミ箱に削除することもできます。
誤って削除してしまった場合でも安心してください。固定ページ一覧画面の一番上に、ゴミ箱に捨てられた固定ページが表示されているので、ここから元に戻す復元作業も行うことができます。
固定ページのカスタムフィールドを使う
この項で説明することは少し上級者向けのものなので、まだプラグインに慣れていない人はスキップしてください。ここでは、固定ページを作成した時の情報に加えて、サイトに表示できるページの属性表示をカスタマイズする方法を説明します。この表示をカスタムフィールドといい、例えば、イベント日時や開催場所といった、本文とは別の補足情報などを追加したい場合に使うことができます。
元々、WordPressにはデフォルトの設定でカスタムフィールドを設定できる項目がありました。しかし、WordPress5.0以降のバージョンでは、そのカスタムフィールドを表示する項目が消えてなくなってしまったため、プラグインという拡張機能を使う必要があります。
使うプラグインはCustom Field Suiteというプラグインで、WordPress管理画面からプラグイン追加できます。このプラグインを使えば、テキスト、テキストエリア、日時、カラー、ファイルアップロード、ユーザー、タグなどの、タイトルや本文にないようなメタ情報を表示することができるようになります。本文以上の細かな情報を書き加えたい場合には、活用してみましょう。
WordPress固定ページの活用例
WordPress固定ページを使った具体的な活用例を紹介していきます。
WordPressブログで作るべき固定ページは、大きく分けて以下の5つがあります。
- 運営者プロフィール
- 問い合わせフォーム
- プライバシーポリシーと免責事項
- サイトマップ
- 利用規約(サービスサイトの場合)
それぞれ見ていきましょう。
運営者プロフィール
運営者プロフィールは、固定ページで最もイメージしやすいものの一つだと思います。運営者プロフィールは、そのままの通りブログやWebサイトを運営する人に関する自己紹介のようなページです。
書くべき内容としては、ブログやWebサイトに関する説明や情報、自分の経歴や実績、SNSなどのソーシャルリンク、運営者への連絡先などです。なぜ書く必要があるのかという質問を多くの読者から聞きますが、理由は権威性に関わるからです。権威性とは、どれだけそのブログやブログ執筆者が信頼できるものかということで、読者からのサイトに対する安心感やGoogleからのSEO評価という面でも重要になります。
運営者プロフィールは、基本的に記事一覧などには載らないものなので、固定ページとして作ります。ブログを始めたばかりの人こそ、まずは運営者プロフィールをすぐに作ることをおすすめします。参考に、当ブログのフッターにある運営者プロフィールもご参考ください。
問い合わせフォーム
問い合わせフォームは、読者やユーザーの人がブログに関してや記事に関しての質問や疑問、またサービス内容に関する連絡を取るために必要です。読者がブログやWebサイトについてコンタクトを取りたいという時に、この問い合わせフォームが唯一の窓口になるからです。
もし問い合わせフォームがなかったらどうなるでしょうか?読者であるユーザーは、ブログ記事やサービスについての貴重な意見や評価をフィードバックしてくれようとしていても、何もアクションすることができなくなってしまいます。
何かあった時に連絡できる場所があるのは、ブログサイトの信頼にも繋がる部分なので、しっかり用意しておくようにしましょう。ご質問がある場合は、当ブログの問い合わせフォームにご連絡ください。
プライバシーポリシーと免責事項
プライバシーポリシーと免責事項とはなにかご存知ですか?プライバシーポリシーとは、個人情報(プライバシー情報)に関する扱いや、閲覧したデータに対する扱いについて説明したものです。免責事項とは、ブログを見たことでの何かしらのトラブルや問題に対して責任を負わない旨を記載したものです。
特に、商品を販売したり、アフィリエイトで商品を宣伝したりする場合は、ブログ記事を通じて読者が何かしらの金銭的なやり取りをする可能性があるため、そこで生じた問題に対しての責任を言及する必要があるからです。
また、このプライバシーポリシーと免責事項に関しては、法的な知識や専門的な背景を知っている必要があるため、慎重に書くようにしましょう。読者の方は幸いなことに、ブログのプライバシーポリシーと免責事項の書き方とテンプレという記事で、その書き方を学ぶことができます。
サイトマップ
読者はブログ記事を見ている間に、今見ているブログやWebサイトが、全体としてどういった階層でページが存在しているのかを知りたいと思う瞬間があります。そのような時に、サイトマップが役に立ちます。
サイトマップは、ブログサイト全体の階層構造を可視化してくれるサイトの地図のような役割で、どんなブログカテゴリがあるのか、どんなページがどこにあるのか、といったサイトの設計図を表示してくれます。
当ブログでももちろんサイトマップを設置しているため、参考にしてみてください。
利用規約(サービスサイトの場合)
あるWebサービスやアプリケーションサービスを利用する前に、利用規約に同意したことがありますよね。この利用規約も固定ページで作ることができます。
しかし、個人ブロガーや趣味でブログをやっているような人は、利用規約は必要ありません。必要なのは、Webサイトやアプリでの何かしらのサービスを多くの人に提供していて、そのサイトを使う上でのルールを統制する必要がある場合です。
Webサイトで多くのユーザーを相手にするサービスを考えている場合は、早めに利用規約を作っておきましょう。
まとめ:WordPress固定ページの使い方をすべて解説しました
本記事では、WordPress固定ページは一体何なのかという概要から、作り方や使い方、具体的な活用事例までご紹介しました。
WordPress固定ページは、記事投稿ページよりも利用頻度自体は少ないですが、ブログ運営で必須のページを作る際に必ず必要になるページです。早いうちにマスターしておきましょう!
最後に、WordPressブログを使っていて、稼いで収益化することに苦戦していたら、ブログ初心者が稼ぐ方法の完全ロードマップや、実際に稼ぐためのアフィリエイトの始め方も見てみましょう!
