
WordPress(ワードプレス)のスマホ表示が崩れることはよくあることです。そのようなモバイル表示がおかしいと感じた時の、対処法や直し方はあります。
スマートフォンやタブレット端末で自分のブログやWebサイトの表示を確認しようとした際に、パソコン画面では正常に見えていたものが、うまく表示されないという不具合が起きることがあるのです。
結論から言うと、モバイル表示が崩れる最も一般的な理由は、Webブラウザが過去に表示した古いバージョンのWebサイトを表示している状態だからです。これはキャッシュと呼ばれる、Web上の古い履歴のようなものが残ってしまっていることが原因です。
以降で紹介する解決策は、WordPressのスマホでのプレビュー画面表示が崩れて見える場合でも直せる可能性のある方法です。もしWordPress自体にバグがある場合は、WordPressが表示されない時の対処法の記事を参照下さい。
本記事では、おかしくなったスマホ表示を正しいものに修正するために、上記のキャッシュクリアやページリフレッシュなどを行う今年現在での最新の方法で手順解説していきます。
Webでよく聞くキャッシュとは?
以降のステップに進む前に、どういう仕組みでスマホ表示がおかしくなっているのかを知りましょう。
不具合を引き起こすキャッシュとは、Webブラウザ上に過去に表示した時のデータ(テキストや画像)などを一時的に保存しておく仕組みのことです。
キャッシュでデータを保存することは、再度Webページに訪れた時に、表示速度を速くするというメリットが本来あるのですが、それがバグの原因にもなるのですね。
ステップ1:モバイルデバイスを変えてスマホ表示を試す

スマホ表示が崩れているページを見たときには、表示しているモバイルデバイス端末だけに不具合が起こっている可能性があります。
iPhoneやAndroidなどの別のスマートフォンや、iPadなどのタブレット端末を使っても表示がおかしいかを確認しましょう。別の端末がない場合は次のステップへ進んで下さい。
この確認を行う理由は、別のスマホ端末では正常に表示ができた場合は、問題の原因が端末自体にあるということが特定できるからです。
この場合、WordPressやインターネット環境などには問題はないと判断して良いでしょう。ステップ1は問題の原因を特定するところまでです。
別の端末でスマホ表示が正常か異常かに関わらず、次のステップに進みます。
ステップ2:ブラウザを更新しましょう
スマートフォンに関わらず、インターネットで何かバグや不具合が起きた時に、最もシンプルで効果が期待できるのは、「更新や再起動」です。
まずはブラウザを何度か更新してみて、実際のスマホ画面表示に変化があるかどうか確認してみましょう。
iPhoneとAndroidでは、ブラウザ更新の方法が少し異なるので、以下の方法を参照下さい。
- iPhoneの場合:iPhoneのSafariやGoogle Chromeなどのブラウザで、最上部にあるバー(検索アイコンやアドレスがある窓)の右側にある丸く描かれた矢印をタップして、ページを更新します。
- Androidの場合:AndroidのGoogle Chromeブラウザで、最上部にあるバー(検索アイコンやアドレスがある窓)の右側にある丸く描かれた矢印をタップして、同様にページを更新します。
冒頭で説明したように、Webブラウザ上に古くなったデータが蓄積されて残っている場合があるため、上記のような更新を試みる必要があります。
この更新作業は数回(3~5回ほど)行えば十分です。モバイル表示に改善が見られないか確認してみてください。
もし上手くスマホ表示が変わらず崩れたままおかしい場合は、次のステップに進みます。
ステップ3:WordPressキャッシュクリアプラグインを使う直し方
WordPressには、キャッシュクリアの機能がデフォルトでは装備されていません。そのため、キャッシュクリアを行える専用のプラグイン(無料)を導入する必要があります。
WordPressのキャッシュ用プラグインを入れると、ページ速度の最適化も同時に行えるため、スマホ表示の改善だけでないメリットもあります。
有名で最も一般的に使われているキャッシュ用プラグインは、WP Fastest Cache 、Autoptimizeなどがあります。(※これらのプラグインは高機能なものですが、すべて無料で利用できます。)
今回はAutoptimizeを使ったキャッシュクリアを試みましょう。この直し方は、投稿画面か固定ページかに関わらず、効果が期待できる方法です。
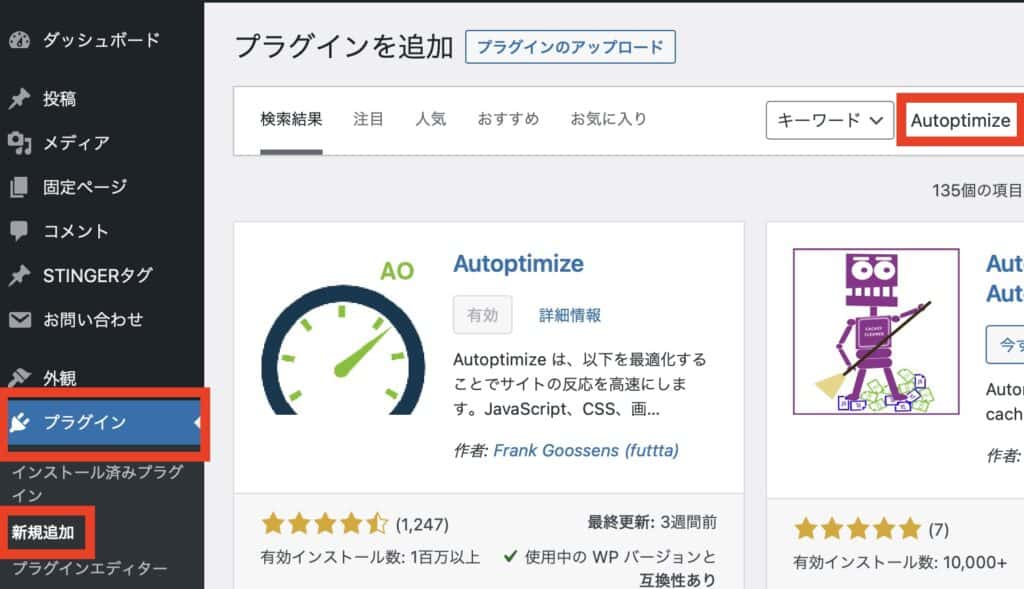
まず初めにWordPress管理画面を開き、以下のように、「プラグイン」>「新規追加」をクリックし、右上のキーワード検索窓で「Autoptimize」を検索します。Autoptimizeプラグインの「今すぐインストール」をクリックしてしばらく経ったら表示される「有効化」をクリックすれば、以下の画面のように「有効」という表示に切り替わります。

続いてAutoptimizeを使って、実際にWordPressのキャッシュクリアを行いましょう。Autoptimizeの設定は、デフォルトのまま特に変えず問題ありません。
Autoptimizeの「有効化」が完了すると、WordPressの画面上に、Autoptimizeが実装されるようになります。
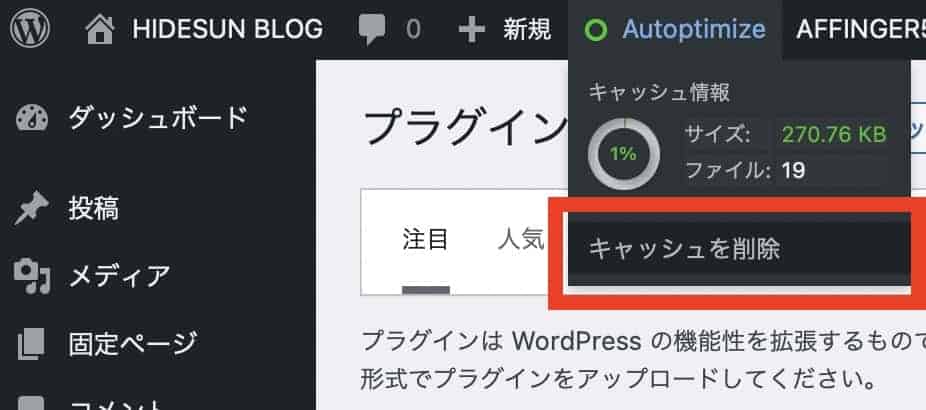
以下の画像のように、「Autoptimize」にマウスオーバー(クリックしないでカーソルを合わせるだけ)すると、「キャッシュを削除」という項目が現れるので、それをクリックしましょう。
※「キャッシュを削除しても本当に大丈夫ですか?」というご質問をよく頂きますが、全く問題ありませんので安心してください。キャッシュは一時的なデータの残像のようなものなので、何度でも作成され、何度でも消せるものだからです。

上記ができればWordPressのキャッシュクリアは完了です。
ここまでできたら、実際に崩れていたスマホ表示を再確認してみましょう。
もし、それでもまだスマホ画面のモバイル表示がおかしいようであれば、最後のステップに進みましょう。
関連記事:WordPressには、他にも優秀なプラグインが数多くあります。入れるべきおすすめプラグイン20選も参照下さい。
ステップ4:スマホ端末上のキャッシュクリアを行う改善方法
事前の準備
ここのステップでは、スマホ端末自体のキャッシュクリアを行います。
そのため、本記事を不具合が起こっていないパソコンまたは別のスマートフォンやモバイル端末、タブレット端末などで開いて見るように切り替えましょう。(本記事のURL:https://hidesunblog.com/how-to-fix-wordpress-mobile-display)
スマホ表示が崩れる時に試したい最後のステップは、Webブラウザの設定からキャッシュクリアを行うことです。直近の閲覧履歴なども一緒にクリアされますが、特段残したいという方以外は問題ないでしょう。
iPhone(Apple端末)とAndroid(iphone以外のすべての端末)でキャッシュクリアの方法は異なるので、スマホ端末ごとに以下の方法をそれぞれ試してください。
iPhoneのキャッシュクリアの方法
iPhoneの「設定」アプリを開き、少し下にスクロールすると「Safari」項目を開くと、Safariのすべての設定を確認できます。
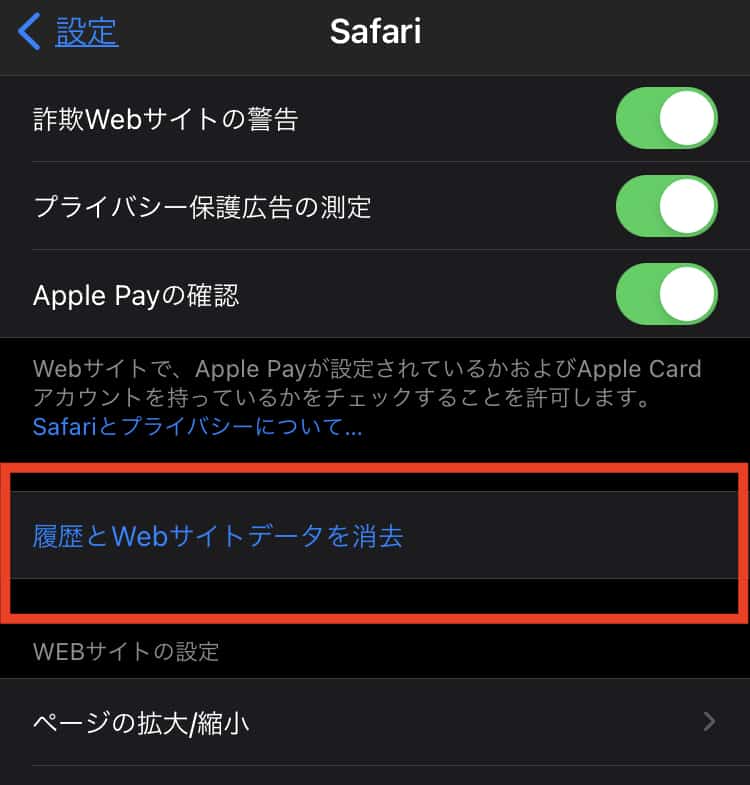
Safariの設定画面を下にスクロールすると、以下の画面のように見える「履歴とWebサイトデータを消去」をタップします。
※「消去すると、履歴、Cookie、その他のブラウズデータが削除されます。」といった表示が出ますが、そのまま「履歴とデータを消去」をタップしましょう。もし不安な方は、冒頭のキャッシュの仕組みを理解して、必要な作業だと知りましょう。

上記でiPhoneのキャッシュクリアは完了です。
Androidのキャッシュクリアの方法
Androidのキャッシュクリアはとても簡単です。
スマホ表示がおかしくなっている対象のブラウザ(例えばGoogle Chromeアプリなど)を開いた後、画面右上の3つの点のマークをタップします。
その中の「履歴」から「閲覧履歴データを削除」を選択し、「Cookieとサイトデータ」と「キャッシュされた画像とファイル」にチェックを入れて、最後に「データを削除」をタップしましょう。
WordPressのスマホ表示が崩れたまま解決しない場合

ここまでのステップをすべて試しても、投稿画面や固定ページの表示が崩れるなど不具合が解決しない場合があります。
その時は、さらに以下のトラブルシューティングやバグ改善を行ってみましょう。
WordPressプラグインの干渉
WordPressのプラグインをインストールしすぎていたり、最近新しいものを導入したりしましたか?
モバイルレスポンシブ(モバイル対応)用のプラグインや、ページ表示速度を改善するプラグインなどを入れている場合、それらが干渉してスマホ表示を崩してしまう原因になることがあります。
急にスマホ表示がおかしくなった場合には、直近導入したプラグインから一つずつ順番に「無効化」を試してみましょう。
特に可能性のあるプラグインは、WordPressのスマホ表示用プラグインで有名なWP touch 、またセキュリティや高速化用のJetpack プラグインなどです。
サイドバーウィジェットのバグを確認する
WordPressはデフォルトの機能として、モバイル表示の際に画面レイアウトの自動的な調整を行うようにセッティングされています。
パソコン表示との最も大きな違いとして、モバイルでブログサイトを表示すると、サイドバーウィジェットが下に来るように自動的に配置変更されるのはよく理解していることでしょう。しかし、この自動的な配置換えによって、全体のレイアウト調整に不具合を引き起こしている可能性があります。
残念ながら、この根本的な修正はWordPressに関してテクニカルな知識を持った上級者でないと難しいです。もし直近でサイドバーウィジェットを変更した場合は、その変更点をもとに戻すことで解決する場合があります。
広告やバナー画像サイズを適切にする
広告やバナー画像がうまくスマホ表示されない場合、その画像の挿入や形式に問題がある可能性が考えられます。
具体的には、200pxのサイドバーウィジェット内に、500px以上のバナー画像などを設置することは不可能です。
記事内でも、大きすぎるサイズのバナー画像などを置いていないか確認してみましょう。
モバイルレスポンシブなWordPressテーマを導入する
最も抜本的な改善策として、モバイルレスポンシブ用(スマホ表示に対応したデザインに自動調整されるもの)のWordPressテーマを導入することを検討しましょう。
私の導入しているテーマはAFFINGER6ですが、モバイルレスポンシブ対応やデザイン性などが優れたおすすめのテーマは、STORK19です。

「究極のモバイルファースト」というのはただのキャッチフレーズではなく、デザイン性の美しさとSEO対策で最もおすすめできる洗練されたテーマです。
他のテーマも気になる方は、おすすめのWordPressテーマ10選を参照下さい。
モバイル表示速度を改善する
私のブログでもそうですが、WordPressのモバイル表示スピードは、パソコン表示スピードよりも遅くなる傾向があります。スマホでの表示が遅すぎる場合、ページ読み込みが上手くいかず、結果表示がおかしくなるのです。
そして、このモバイル表示の遅延でモバイルフレンドリーでなくなることは、GoogleのSEOで最も避けるべき要素の一つなので直ぐに改善すべきです。
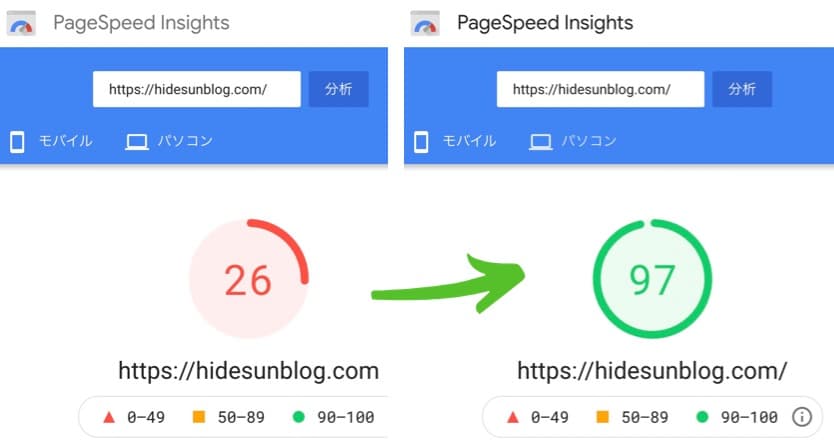
モバイル表示速度は、PageSpeed Insightsで確認することができます。データ上では概ね「80」もあれば十分であるとGoogle SEOでは考えられていますが、そうでない場合は見直すことが必要です。
私の場合は、「国内最速」と公式に言っているConoHaWINGというサーバーに移行したことで、下のように大幅に改善することができました。

ConoHaWINGはWordPressかんたん移行というサービスを行っているので、簡単にサーバー変更ができます。手順は以下のとおりです。
- ConoHaWINGに申し込む:希望の期間でサーバーを申し込むだけです。詳細な手順はConoHaWINGでWordPressを作る方法を参照して下さい(Step2「WordPressかんたんセットアップはスキップして大丈夫です」)
- WordPressかんたん移行でサーバーを引っ越しする:ConoHaWING公式サポートの手順でWordPressかんたん移行を行う
これでページ速度が速くなれば、スマホ表示の遅延もなくなり不具合の頻度も減らせるでしょう。
最終的にモバイル表示を改善する方法
ここまで、WordPressのスマホ表示が崩れていたり、おかしい場合の直し方を網羅的に解説してきました。
しかしそれでもモバイルデバイスでWordPress表示が修正されない時は、時間を置いて待つしかありません。
その理由は、これまでの変更点が反映されるのに時間がかかる可能性があるからです。24時間から最大48時間ほど経過して、本記事の取り組みで更新された箇所を確認してみましょう。
WordPressの表示速度を高速化する方法
WordPressが表示されない時の対処法も解説しています。もしWordPress自体の表示がおかしいことが頻繁にあれば、記事を参照してみましょう。
さらに、当サイトが実証済みのWordPressサイトを高速化する全ての方法についても詳細に紹介しています。もしもWordPressで構築したWebサイトやブログ表示に満足していない場合には、この記事を参照することを強く推奨します。今までトライしてこなかった、いずれかの表示スピード改善施策が見つかるはずです。
